How To Check When A Web Page Was Last Updated
How to detect which one of the divers font was used in a spider web page?
So here, we will be discussing some methods which will assistance you to become your desired font from any website !
ane.WhatFont : Extensions such as WhatFont make it easy to detect the font on webpage. You just need to install it and click on the chemical element you desire to audit. The event is shown in a floating box, in the context of your option. It is available for Google Chrome , Safari , Firefox.
How to download and activate:
- Go to this website https://chrome.google.com/webstore/particular/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/related?hl=e2
- Add (download) Google chrome extension or Safari extension on your pick of spider web browser.
- Go to webpage where you lot want to find out the font and click on WhatFont extension.
- Hover over the webpage. You volition find a floating box containing font ,you lot want to find out.
Output:

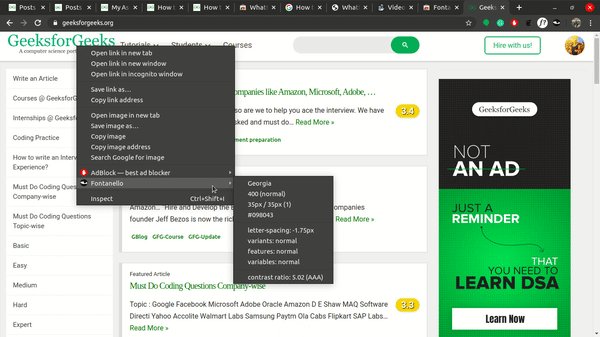
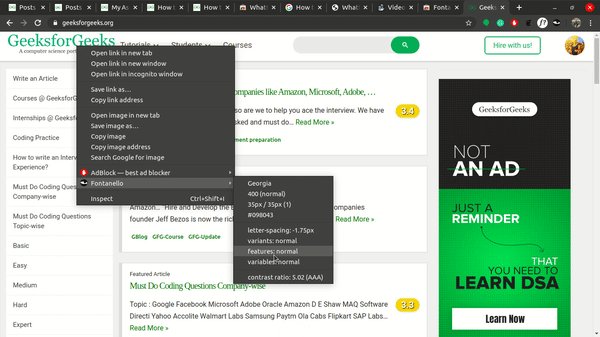
2. Fontanello: Some other useful tool is Fontanello. It volition tell y'all which web font in your font-stack you are actually seeing – not what is supposed to be seen. It volition besides tell you the font size ,weight and style. It is every bit easy as adding a bookmark. Fontanello works on Safari, Chrome,Firefox.
How to download and actuate:
- Go to this website https://chrome.google.com/webstore/item/fontanello/jdlhfjlpaijjhklfadlhbbmpjfddkglc?hl=en
- Add together (download) Google chrome extension or Safari extension on your choice of web browser.
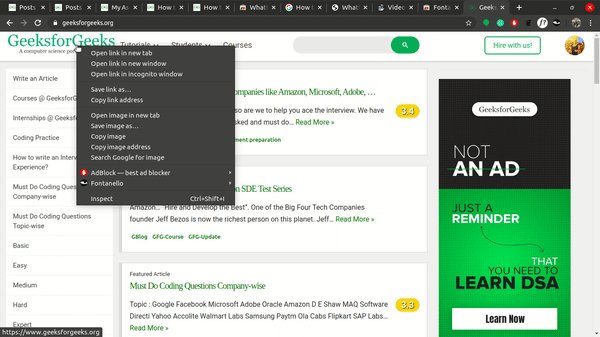
- Get to webpage where you want to find out the font correct click on the text , find the fontanello in the menu .
Output:

3. Audit Chemical element: As a developer you may be using inspect several times. Inspect tin can be too used to find out fonts used on the webpage. Using developer tools of your browsers is a expert way to see which fonts are declared in CSS of the website. But using inspect is not a straight forward as using an extension. Inspect does non show yous which font is actually being rendered though – it only shows the font stacks being applied. Information technology also has advantages. It will surely increment your CSS skills as you lot volition know how really CSS is working in your website.
Output:

Annotation: It is good practice to wondered font used in beautiful websites . So continue it doing. There are many extensions available, you lot may employ any of them. The above two are the best extensions. You may used to check fonts.
Source: https://www.geeksforgeeks.org/how-to-detect-which-one-of-the-defined-font-was-used-in-a-web-page/
Posted by: stubbsshouthat1940.blogspot.com


0 Response to "How To Check When A Web Page Was Last Updated"
Post a Comment